Recursos
Recursos
Neste apartado trataranse os recursos e actividades que Moodle proporciona para ofrecer información ao estudante. Normalmente será o docente o que exerza a función de transmisor da información e o estudante seguirá sendo suxeito pasivo.
Dentro destes contidos podemos atopar documentos de texto, máis ou menos estruturados, presentacións multimedia, páxinas web ou calquera outro documento que sirva para ofrecer información. Na ensinanza tradicional sería equivalente aos libros de texto ou apuntes de clase, por exemplo.
A maior parte dos recursos transmisivos atópanse na lista despregable Engadir un recurso.... Nembargantes, hai outras actividades que se ubicaron no grupo de recursos e módulos interactivos ou colaborativos que poderían perfectamente estar aquí. É o uso que se lles da a estas actividades o que as fará estar nunha ou outra categoría. Por exemplo, a actvidade Glosario, será transmisiva se a fai o docente e o estudante simplemente a consulta. Será máis ou menos interactiva si o estudiante pode editar as entradas. Ou será colaborativa si a actividade se desenrola entre todos avaliándose mutuamente.
[Páxina de texto] [Páxina Web] [Enlazar a un arquivo ou sitio web] [Amosar un directorio] [Etiquetas] [Paquetes de contido IMS]
Páxina de texto
Unha páxina de texto é un texto normal mecanografado sen formato (texto plano), é dicir, sen ningún tipo de estilos (grosa, cursiva...) e sen estruturas (listas, táboas...). Isto non quere dicir que este recurso non poida conter estilos e estruturas, pero hai que conseguilo empregando unha sintaxe explícita.
Para engadir un recurso de tipo Páxina de texto debemos activar o modo de edición e seleccionar a opción Elaborar unha páxina de texto da lista depregable Engadir un recurso... Aparecerá un formulario como o da seguinte imaxe no que debemos de configurar os seguintes parámetros:

- Nome: texto identificativo con que quedará en lazada a páxina de texto na páxina principal do curso, dentro da sección elixida. Os estudiantes accederán ao contido deste recurso facendo clic sobre este nome, polo que é importante que sexa bastante descritivo, á vez que conciso, Pode incluír marcas ou etiquetas HTML para resaltar parte ou a totalidade do nome.
- Resumo: é unha descrición moi breve do contido do recurso. Pódese empregar para adiantar aos estudantes o contido do mesmo ou os obxectivos. A este informe pódese acceder a través do enlace Recursos, dentro do bloque Actividades. Pode ser escrito mediante o editor de HTML de Moodle.
- Texto completo: é o lugar onde se engade o texto que se ofrece aos estudantes. Pode conter etiquetas HTML.
- Formato: Moodle da a posibilidade de seleccionar o tipo de formato que se aplicará ao texto. Temos as seguintes opcións:
- Formato automático de Moodle: é o formato máis simple co que se poden especificar estilos de texto e o mellor cando empregamos formularios web normais para escribir texto (en lugar do editor HTML enriquecido).
Todo o texto é aceptado tal cual se escribe e Moodle encargarase de realizar algunhas operacións para formatear automaticamente o texto. Por exemplo, todo texto que comece or "http://" ou por "www." se converterá nun enlace ao enderezo especificado. As formas textuais de indicar emoción converteranse no seu correspondente emoticón (o texto ":-)" transformarase en ). Tamén se poden incrustar algunhas marcas HTML para aplicar formato ao texto.
). Tamén se poden incrustar algunhas marcas HTML para aplicar formato ao texto. - Formato HTML: este formato asume que o texto está escrito en HTML puro. A diferenza do automático, neste modo non se formateará o texto automaticamente.
- Formato de texto simple: (texto plano) non se empregará ningún tipo de formato. O contido do recurso amosarase tal e como se introduce no cadro de texto completo, sen realizar ningunha conversión. Nin sequera se interpretan as marcas HTML.
- Formato Markdown: este formato é outra sintaxe alternativa, similar á tipo wiki e a HTML, para facilitar ao máximo a escritura XHTML correctamente formateadas empregando unicamente o texto escrito -algo parecido a cando escribimos un correo electrónico-. Resulta moi axeitado para escribir páxinas de texto claro con algunhas cabeceiras e listas, pero sen demasiados enlaces ou imaxes. A especificación da sintaxe Markkdown pódese atopar en http://daringfireball.net/projects/markdown/syntax.
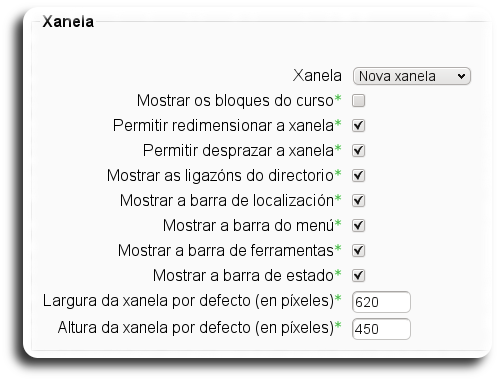
- Xanela: mediante este parámetro podemos facer que o contido do recurso se amose na mesma xanela de navegación ou nunha nova (popup). No primeiro caso, substituirase a páxina actual pola do recurso e, non segundo caso, abrirase unha nova xanela de navegación. Facendo clic no botón de Mostra avanzada poderemos axustar a nova xanela onde se visualizará o recurso.

- Visible: podemos ocultar o recurso aos estudantes seleccionando a opción Ocultar. Pode ser de interese se aínda non queremos amosar o recurso.
Páxina Web (HTML)
Outra forma de engadir contidos é empregando o editor HTML integrado na plataforma Moodle que permite crear complexos documentos que poden ser interpretados por un navegador web. Este editor ten un aspecto moi similar ao dun procesador de textos e dispón dunha barra de ferramentas que facilita a aplicación do formato ao texto e a incorporación de táboas, imaxes, enlaces, etc. Anteriormente vimos unha descrición deste editor.
Tanto a páxina de texto como a páxina web son dous recursos moi axeitados para publicar todo tipo de contidos. Por exemplo, pódense empregar par difundir contido de carácter obrigatorio e relativamente estable no tempo ou para amosar un índice de contidos do curso. A única limitación en canto ao tamaño ven imposta pola configuración do servidor.
Para engadir un recurso de tipo Páxina web debemos activar o modo de edición e seleccionar a opción Elaborar páxina web da lista depregable Engadir un recurso...

[Arriba]
Enlazar a un arquivo ou sitio web
O contido dun curso non sólo se limita aos creados mediante os editores de Moodle. O profesor pode enlazar un recurso a calquera páxina ou arquivo da Web pública ou a calquera páxina web ou outro arquivo subidos previamenta á zona de aloxamento dos arquivos do curso.
As páxinas web normais amósanse tal cual, pero os arquivos multimedia son tratados dun xeito intelixente e poden incrustarse dentro dunha páxina web. Por exemplo, os arquivos mp3 poden amosarse empregando un reproductor incorporado, así como os arquivos de vídeo, animacións flash, etc.
Cando seleccionamos a opción de Engadir un recurso... > Ligazón a un ficheiro ou sitio web aparece un formulario como o da seguinte imaxe.

O campo máis importante deste formulario é o denominado Ligazón a un ficheiro ou sitio web, onde se especificará o enderezo URL da páxina ou o nome (ruta) do ficheiro que desexamos enlazar.
Pódese enlazar a calquera enderezo URL, o que inclúe tanto as páxinas web externas como os arquivos HTML ubicados no mesmo servidor, dentro dunha estrutura máis ou menos complexa.
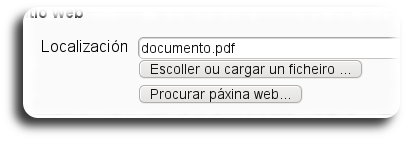
Tamén é posible enlazar con calquera ficheiro que esté no servidor. Para isto hai que acceder ao xestor de ficheiros desde o botón Escoller ou cargar un ficheiro... Si o arquivo aínda non está subido, Moodle danos a posibilidade de subilo neste momento.
Cando se fai clic no botón Escoller ou cargar un ficheiro... ábrese a páxina de arquivos do curso. Nesta páxina, podemos seleccionar o arquivo ao que desexamos enlazar o recurso facendo clic sobre o enlace Escolla correspondente. Deste xeito, no campo Localización do formulario de configuración aparecerá o nome do arquivo seleccionado. Para finalizar, só nos queda gardar os cambios e o recurso creado quedará enlazado a dito arquivo.
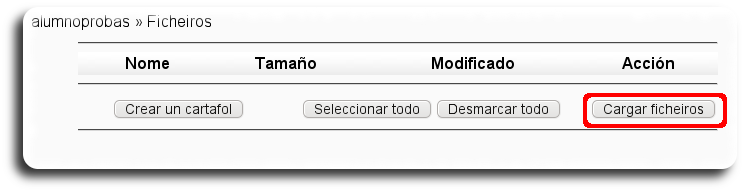
Se aínda non temos ningún ficheiro subido, aparecerá a lista baleira, como se observa na seguinte imaxe. Para cargar un uno arquivo premeremos sobre o botón Cargar ficheiros.

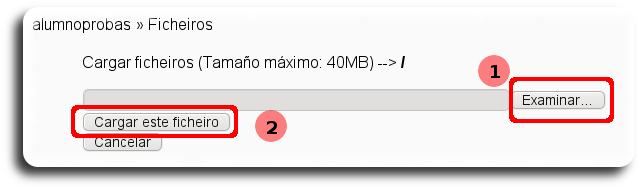
A continuación premeremos sobre o botón Examinar... para acceder á estrutura de carpetas do noso equipo ata localizar o arquivo desexado. Finalmente premeremos sobre o botón Cargar este ficheiro para trasladar o arquivo desde o noso equipo á carpeta de arquivos do curso no servidor Moodle.

Unha vez subido o novo arquivo, tan só hai que escollelo como se indicou anteriormente, premendo na opción Escolla.

Así, non campo Localización aparecerá o nome do arquivo seleccionado para este recurso.

Para rematar, como se indicou anteriormente, só queda gardar os cambios empregadon calquera das dúas opcións: Gardar e continuar (amosarase o recurso que acabamos de crear) ou Gargar e volver ao curso (volveremos ao índice do curso).
No momento de subir os arquivos hai que ter en conta que o tamaños dos mesmos non debe sobrepasar o límite permitido no curso e que os arquivos moi grandes requiren uns tempos de espera que dependen do ancho de banda das conexións a Internet, entre outros factores. Por esta razón, pode ser interesante indicar no campo Resumo o tamaño do ficheiro e as aplicacións informáticas e plugins necesarios para a súa correcta visualización.
Amosar un directorio
O recurso Directorio amosa a páxina do xestor de ficheiros de Moodle onde se atopa unha carpeta (previamente creada polo profesor ou polo administrador) que contén un listado de arquivos (documentación multimedia, software, etc.). Os estudantes poden acceder a esa carpeta, ver tódolos seus arquivos e navegar por eles. Resulta moi útil se dita carpeta contén un elevado número de ficheiros que sería tedioso enlazar una a un como recursos. Tamén resulta un método vantaxoso respecto á compresión de ficheiros (por exemplo, en formato .zip) porque obriga a descargar tódolos ficheiros e amosa o nome de tódolos arquivos de que se compón.
Para poder empregar este recurso necesitaremos ter creada, polo menos, unha carpeta desde o xestor de Ficheiros. Desde o menú de configuración podemos acceder a este xestor premendo sobre o enlace Ficheiros.

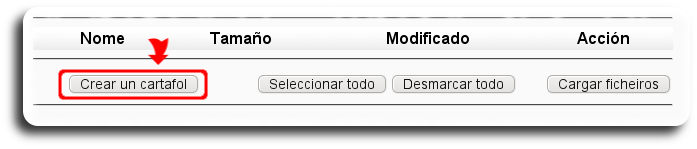
No xestor de ficheiros podemos crear unha nova carpeta premendo sobre o botón Crear un cartafol.

A continuación pedirásenos o nome do directorio e premeremos no botón Crear.

Unha vez creado o novo cartafol, xa será cuestión de subir a el todos os ficheiros que desexemos amosar aos estudantes.

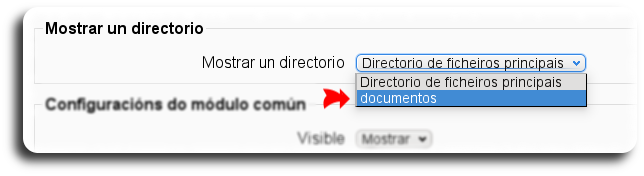
Unha vez que xa temos o directorio en condicións de ser amosado, desde o curso engadiremos un novo recurso seleccionando Engadir un recurso... > Amosar un directorio. Aparecerá un formulario de edición do novo recurso onde o apartado máis importante é o de Mostrar un directorio. Desde este despregable seleccionaremos o directorio que desexamos amosar aos estudantes.

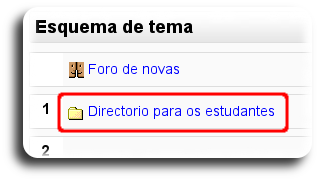
Así, finalmete teremos dispoñible desde o curso un acceso aos ficheiros que estén aloxados no directorio indicado, ao cal os alumnos poderán acceder.


[Arriba]
Etiquetas
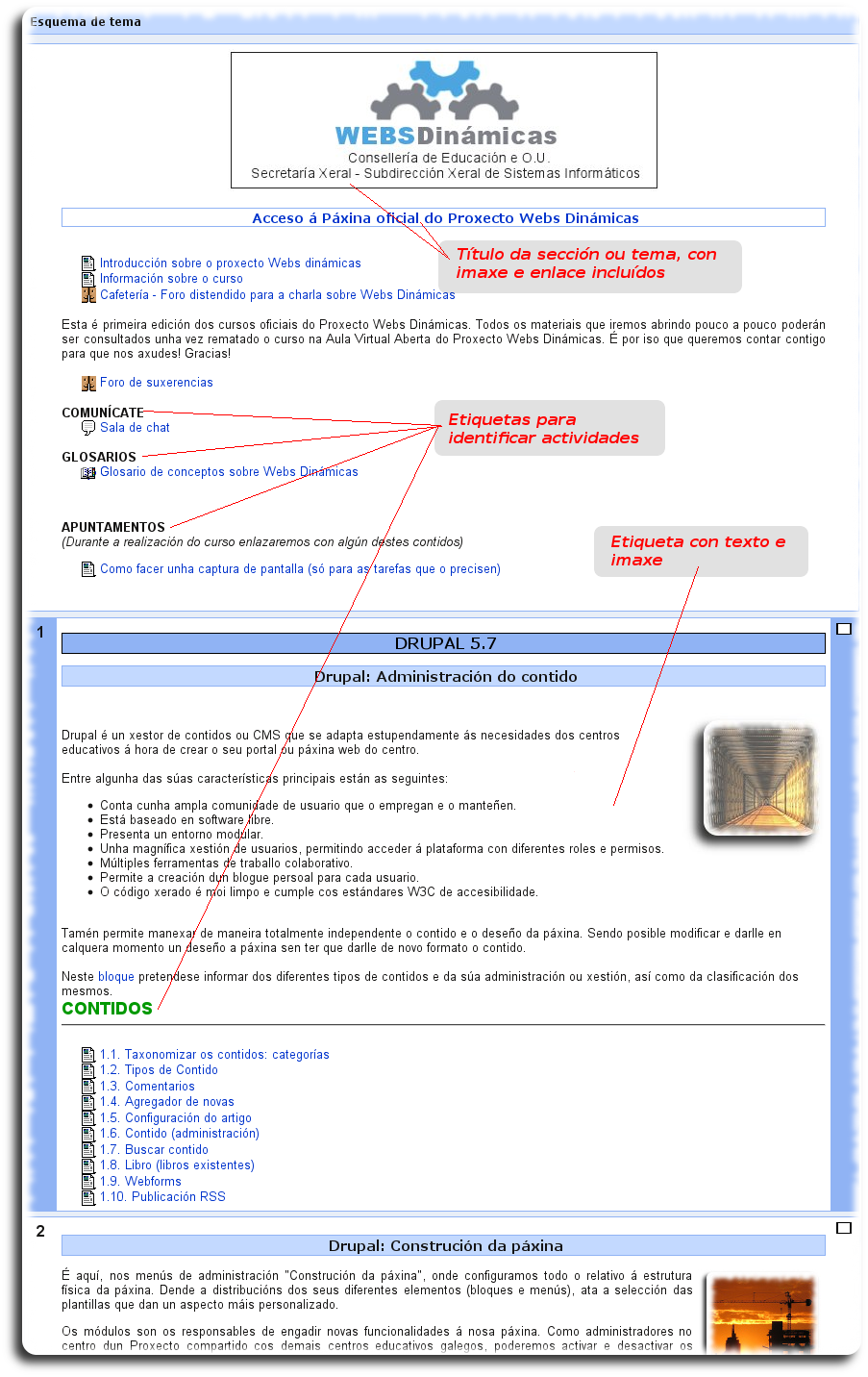
As etiquetas son pequenos fragmentos de texto, gráficos ou elementos multimedia que se colocan na páxina principal do curso para dar unha estrutura lóxica e xerarquizada ao curso, identificando as seccións e os bloques de actividades, tal e como se amosa na seguinte imaxe.

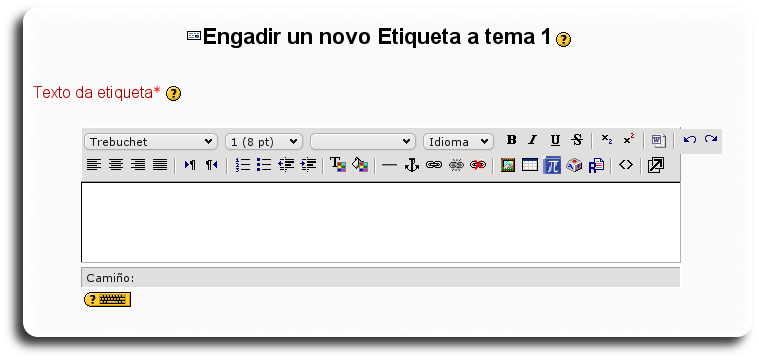
As etiquetas agréganse ao curso igual que calquera dos recursos vistos anteriormente, é dicir, desde o despregable Engadir un recurso... > Inserir unha etiqueta. O formulario de edición amosa o editor de texto HTML para a inserción do texto con formatos, táboas, imaxes ou calquera outro elemento que permita o editor.

As etiquetas pódense combinar cos títulos das seccións ou temas. Por exemplo, cando o título da sección é moi longo ou require subtítulos é recomendable amplialo con unha etiqueta situándoa debaixo do título. Desta forma, no caso de activar a visualización dun solo tema, na lista despregable de sección Salta a... solo se amosará unha liña por sección.
Outra vantaxe do uso de etiquetas sobre os títulos das sección é que ao importar o curso sobre outro existente non se perden como sí ocurre cos títulos (permanecen os títulos do curso existente).
Unha vez escrita a etiqueta, podemos sangrar os contidos ou materiais da etiqueta para unha mellor visualización. Hai que ter en conta a finalidade das etiquetas evitando escribir textos longos que dificulten a localización dos demáis recursos e actividades.
Outra posibilidade interesante das etiquetas é empregalas para colcar páxinas externas ou internas visibles directamente na pantalla, en lugar d epñer un vínculo ás mesmas, como se amosa na seguinte imaxe. Para isto, no cadro de texto da etiqueta hai que inserir código do tipo <iframe width="100%" height="200" align="middle" src="enderezo ULR" border="0"></iframe> (mediante o botón ![]() do editor).
do editor).

[Arriba]
Paquetes de contido IMS
IMS é un esqueleto de especificacións que axuda a definit variados estándares técnicos, incluíndo materiais de e-learning. As especificacións IMS Content Packaging specification fai posible almacenar os contidos nun formato estándar que pode ser reutilizado en diferentes sistemas sen necesidade de converter ditos contidos a outros formatos.
O recurso de tipo IMC CP en Moodle, permítenos empregar ese tipo de paquetes de contidos, cargándoos e incluíndoos en cursos de xeito sinxelo. Ademáis, este tipo de recurso soporta, de forma opcional, un repositorio local, que permite que os paquetes sexan compartidos por máis dun curso no mesmo servidor.
As especificacións deste recurso tamén permiten a completa definición do mesmo coa utilización de metadatos (IMS Metada), definindo autorías, taxonomías... No futuro todas as actividades e recursos de Moodle permitirán a definición destes metadatos dunha forma integrada, polo que este tipo de recurso se aproveitará do soporte que xa ofrece para este tipo de información.
IMS está baseado en XML para representar a estrutura dos cursos, o que permite empregalo en diferentes entornos virtuais de aprendizaxe.
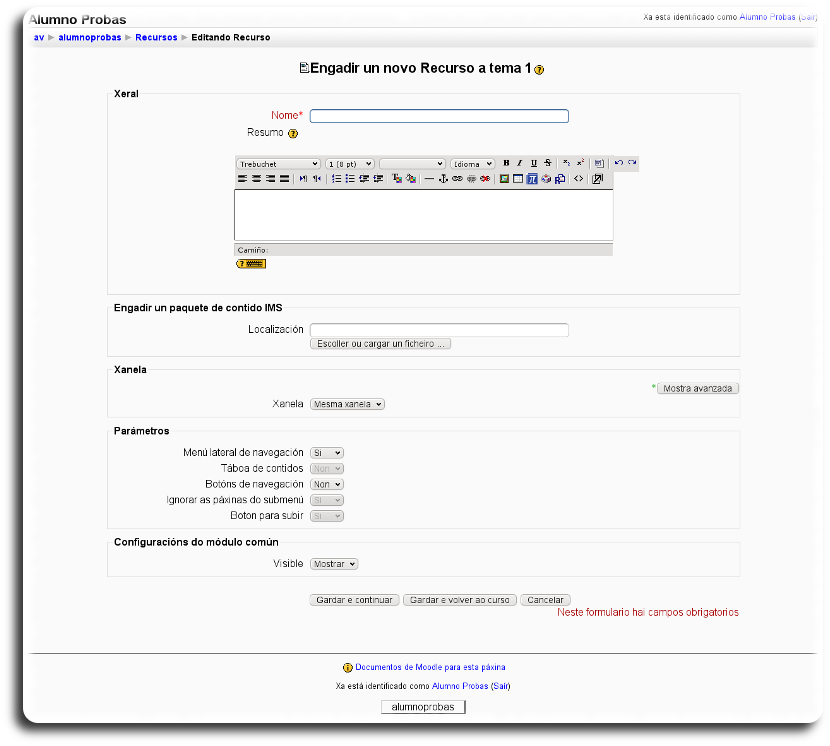
Este recurso agrégase coa opción de Engadir un paquete de contido IMS da lista despregable Engadir un recurso... Cando agregamos ou editarmos un recurso deste tipo, teremos que encher os campos amosados no formulario da seguinte imaxe.

A continuación comentaremos aqueles campos específicos deste tipo de recurso:
- Na sección Engadir un paquete de contido IMS, atópase o campo Localización que se emprega para elixir ou subir o paquete IMS.
- Na sección Parámetros, atopamos unha serie de axustes para determinar como se visualizará o paquete de contido IMS. Por exemplo, para xerar automaticamente unha páxina cun índice dos contidos do curso (Táboa de contidos) ou para amosar botóns de navegación (Botóns de navegación).
[Arriba]